Instagram-Filter nutzen die virtuelle Realität, um dem mit der Handykamera aufgenommenen Bild weitere Elemente hinzuzufügen. Die Plattform bietet derzeit eine riesige Bibliothek mit Filtern, die den Nutzern zur Verfügung stehen. Aber wusstest du, dass du deine eigenen, ganz persönlichen erstellen kannst? In diesem Artikel verraten wir dir, wie.
- Wie man Instagram-Filter erstellt
- Spark AR Studio herunterladen und installieren
- Ein Projekt mit Vorlagen erstellen
- Ein leeres Projekt erstellen
- Exportiere deinen Instagram-Filter
- Poste den Filter in Instagram Stories
Wie man einen Instagram-Filter von Grund auf neu erstellt
Instagram-Filter nutzen Augmented Reality. Wir zeigen dir in diesem Tutorial, wie du deine eigenen Filter erstellen kannst, indem du deine eigenen Effekte anwendest. Ein erster Blick auf das, was du brauchst, und dann kannst du die endlosen Möglichkeiten auf eigene Faust erkunden.
1. Spark AR Studio herunterladen und installieren
Die nötige Software, um deine eigenen Instagram-Filter zu erstellen, ist Spark AR Studio. Es ist ein offizielles Tool, das von Facebook entwickelt wurde und für Windows und macOS verfügbar ist. Daher kannst du diesen Vorgang nicht von deinem Handy aus durchführen, sondern musst auf deinen PC umsteigen. Die folgenden Schritte basieren auf der Anwendung für das Betriebssystem von Microsoft. Lade zuerst den Spark AR Studio Installer von Malavida herunter.
Doppelklicke darauf, sobald sie auf dem internen Speicher gespeichert wurde, und klicke auf dem Hauptbildschirm des Assistenten auf Next.
 Starte die Installation von Spark AR Studio
Starte die Installation von Spark AR Studio
Wie du dir vorstellen kannst, musst du die AGBs der Software lesen und akzeptieren, um fortzufahren. Andernfalls kannst du sie nicht auf deinem Computer verwenden.
 AGBS annehmen
AGBS annehmen
Wenn du die Filter auf deinem iOS-Telefon ausprobieren möchtest, erinnert dich der Installationsassistent daran, iTunes zu installieren. Folge den Schritten auf dem Bildschirm und klicke auf Next, wenn du fertig bist. Wenn du ein Android-Gerät hast, brauchst du diese Anweisungen nicht zu befolgen.
 Installiere iTunes, wenn du ein iPhone benutzen willst
Installiere iTunes, wenn du ein iPhone benutzen willst
Lege das Verzeichnis fest, in dem du Spark AR Studio installieren möchtest. Wenn du mit dem Standardpfad zufrieden bist, klicke auf Next.
 Gib den Installationspfad an
Gib den Installationspfad an
Klicke abschließend auf die Schaltfläche Install, um den Installationsprozess zu starten.
 Spark AR Studio installieren
Spark AR Studio installieren
Warte, bis der Vorgang abgeschlossen ist. Bitte beachte, dass es sich um ein recht umfangreiches Programm handelt und es daher normal ist, dass es einige Minuten dauert, bis die Installation auf deinem Computer abgeschlossen ist.
 Warte, bis die Installation abgeschlossen ist
Warte, bis die Installation abgeschlossen ist
Wenn die Meldung auf dem Bildschirm erscheint, die du im Screenshot unten siehst, klicke auf Finish, um das Programm zu beenden.
 Beende den Installationsvorgang
Beende den Installationsvorgang
Finde Spark AR Studio im Startmenü und klicke auf das entsprechende Symbol. Es erscheint der Anmeldebildschirm, in den du deine Facebook-Kontodaten eingeben musst.
 Melde dich mit deinem Facebook-Konto an
Melde dich mit deinem Facebook-Konto an
Wenn du es bis hierher geschafft hast, hast du die Software, die du brauchst, um deine eigenen Instagram-Filter zu entwerfen. Wie geht es jetzt weiter? Dann wollen wir mal sehen.
2. Ein neues Projekt mit Vorlagen erstellen
Nun ist es an der Zeit zu lernen, wie man einen benutzerdefinierten Filter für Instagram erstellt. Doch zunächst wollen wir eine kleine Klarstellung vornehmen. Dieser und der nächste Abschnitt zeigen dir, wie du einen Filter entwirfst und in die Facebook-Datenbank hochlädst. Alles in allem ist Spark AR Studio ein sehr komplexes Tool, das Zeit und Mühe erfordert, um sich damit vertraut zu machen. Die folgenden Schritte sind einfache Beispiele, die dich vor allem durch den gesamten Prozess führen sollen.
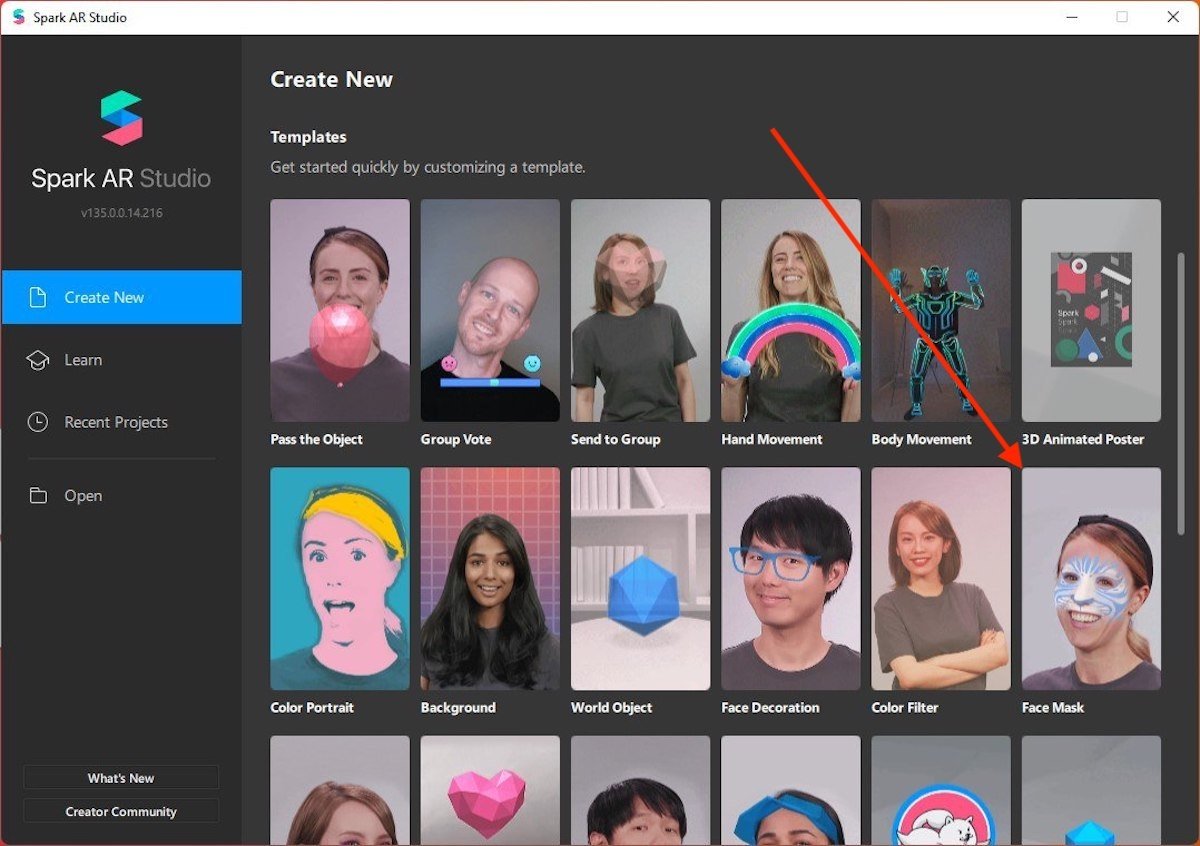
Nachdem wir das geklärt haben, geht es jetzt weiter. Eine Möglichkeit, wie du einen Instagram-Filter erstellen kannst, ist, die vielen von der App angebotenen Vorlagen zu nutzen. Wir wählen die Gesichtsmaske, mit der du virtuelle Masken erstellen kannst.
 Ein Projekt aus einer Vorlage starten
Ein Projekt aus einer Vorlage starten
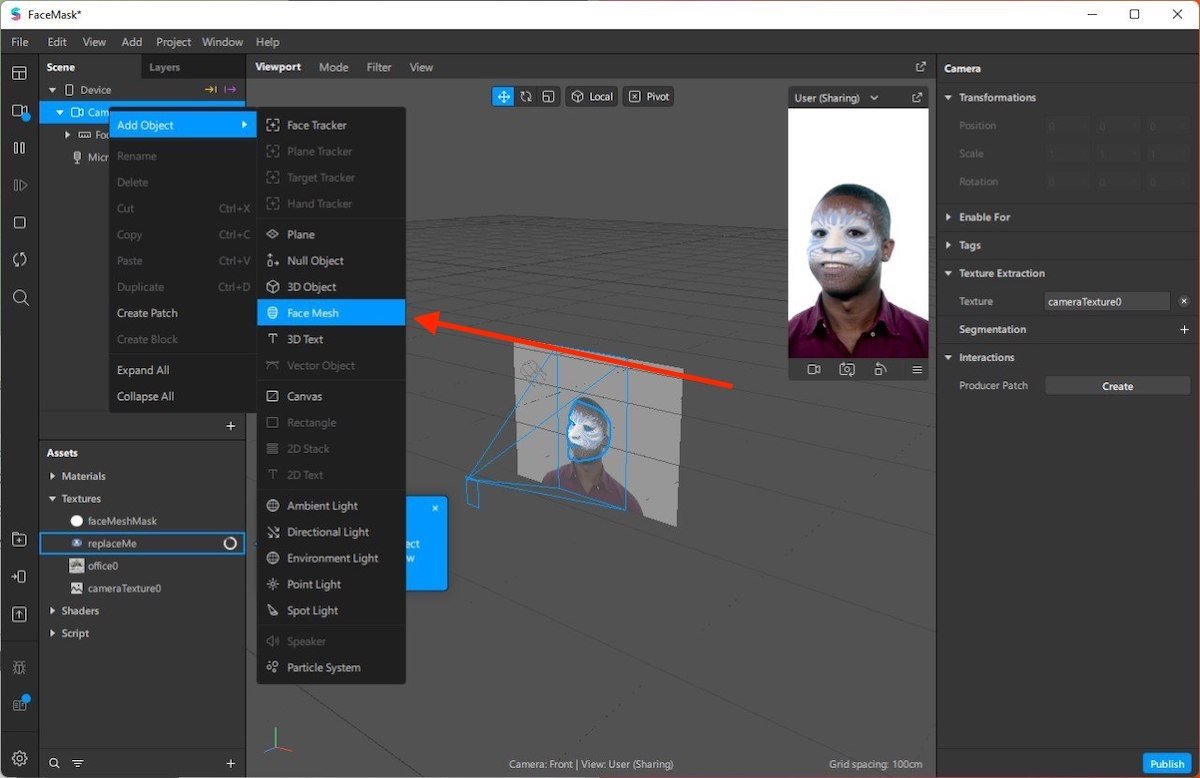
Das folgende Bild zeigt, wie der Arbeitsbereich der Software aussieht. In unserem Fall haben wir mit der rechten Maustaste auf Device geklickt, den Abschnitt Objekt hinzufügen bzw. Add object geöffnet und ein Face Mesh hinzugefügt.
 Gesichtsmaske hinzufügen
Gesichtsmaske hinzufügen
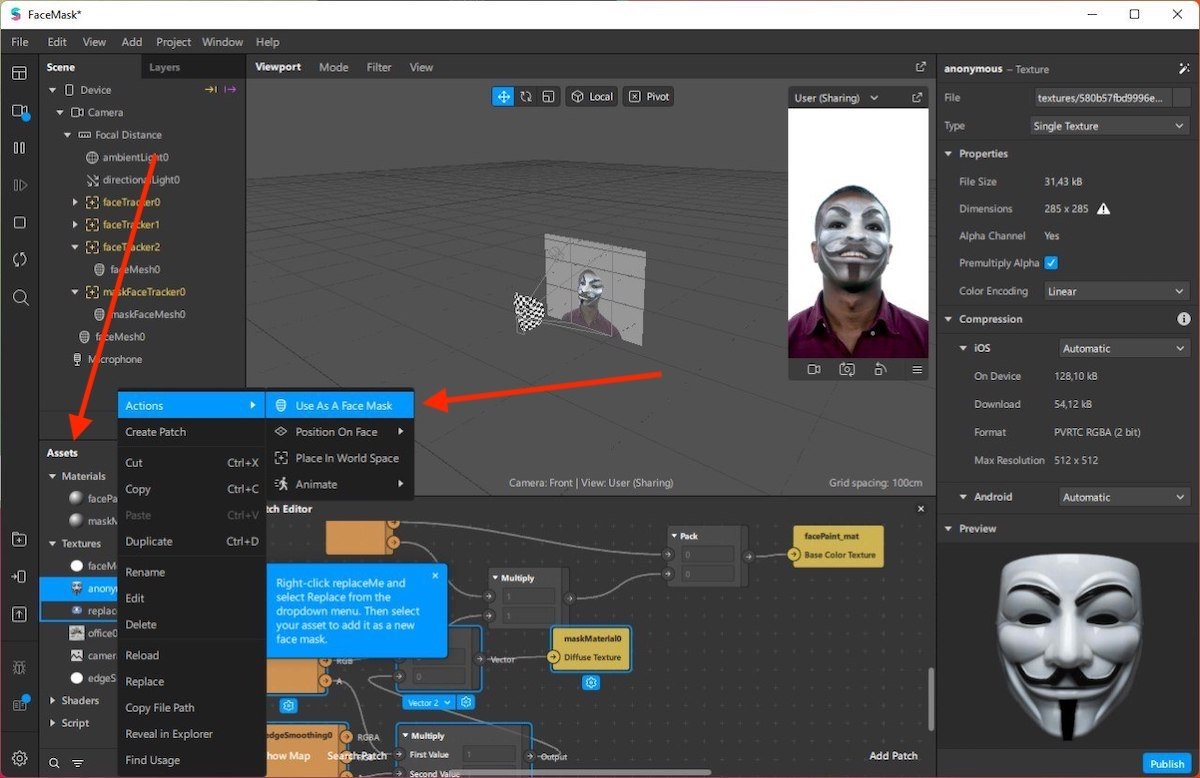
Wir haben eine Maske im PNG-Format aus dem Internet heruntergeladen und sie in den Bereich Assets gezogen. Dann haben wir mit der rechten Maustaste darauf geklickt, um ihr die Aktion „Als Gesichtsmaske verwenden" bzw. Use As A Face Mask zuzuweisen. Schnell, im Beispielvideo wurde die Maske auf den Benutzer angewendet.
 Bild in Anhänge kopieren und als Gesichtsmaske verwenden
Bild in Anhänge kopieren und als Gesichtsmaske verwenden
Füge so viele Elemente hinzu, wie du für nötig hältst, und passe sie mit den verschiedenen Parametern im rechten Bereich des Fensters an.
3. Ein leeres Projekt erstellen
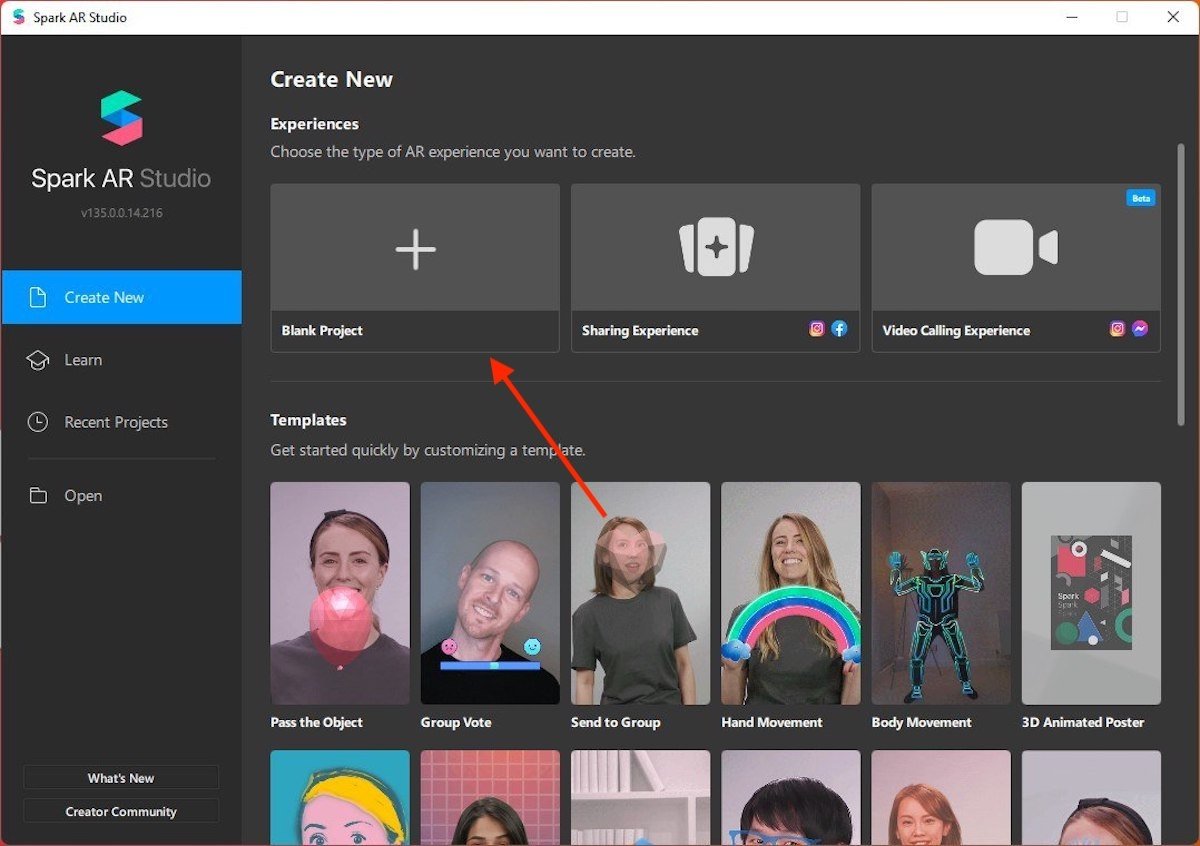
Neben der Verwendung von Vorlagen zur Erstellung von Filtern ist es auch möglich, ein leeres Projekt zu starten. Klicke einfach auf Blank Project.
 Ein neues leeres Projekt erstellen
Ein neues leeres Projekt erstellen
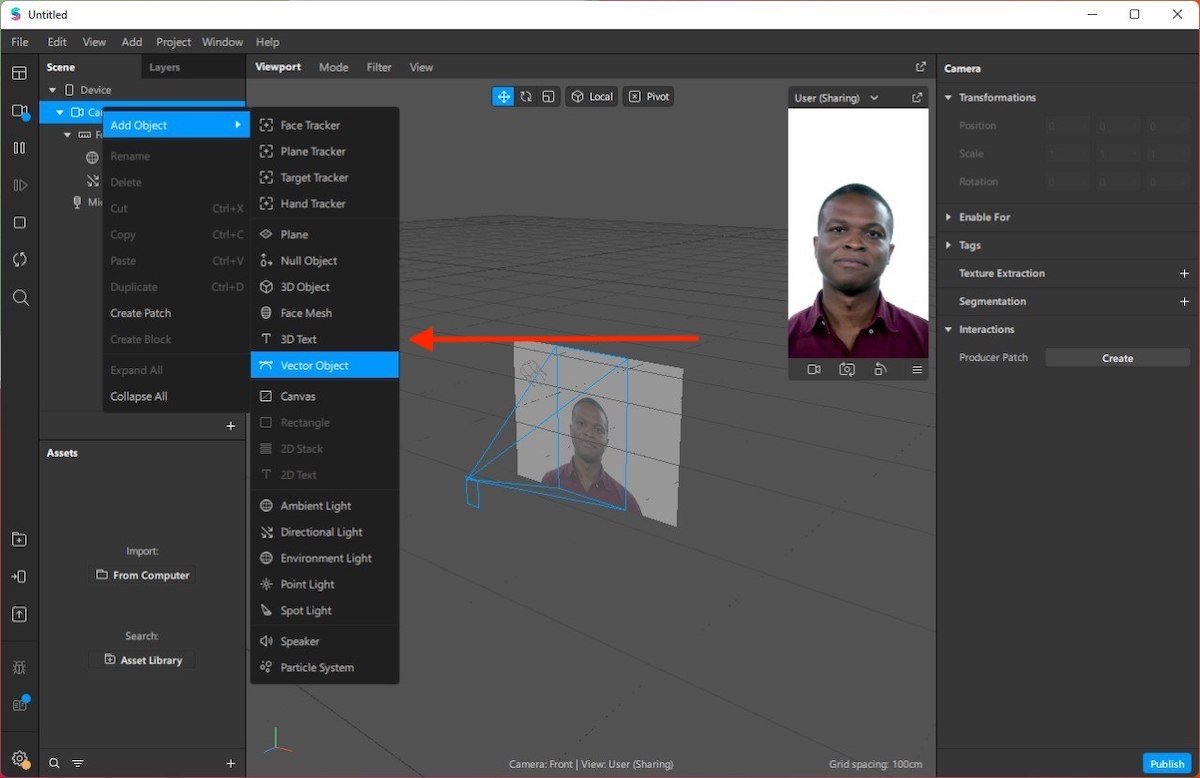
Füge ein Objekt zur Leinwand hinzu. In unserem Fall geht es um einen dreidimensionalen Text.
 Ein neues Ziel hinzufügen
Ein neues Ziel hinzufügen
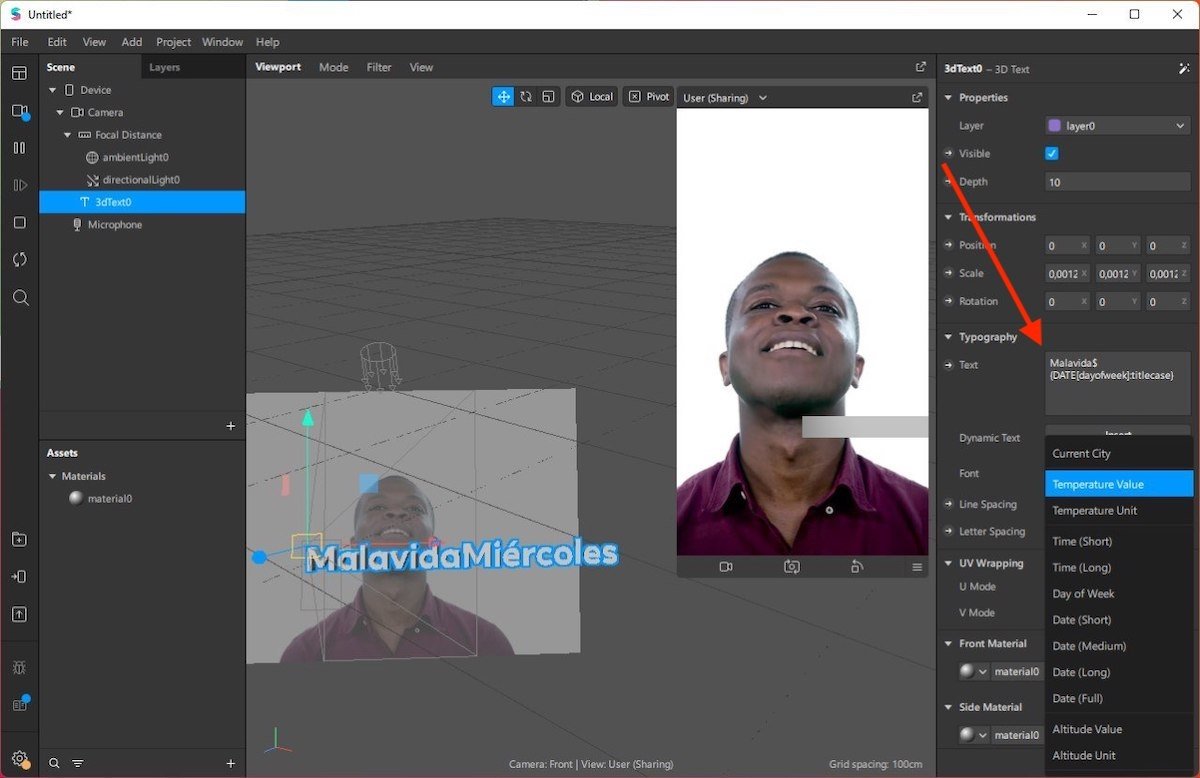
Verwende die Parameter, die du auf der rechten Seite des Bildschirms siehst. Ändere die Position des Textes, den Inhalt oder die Typografie. Es ist sogar möglich, Variablen hinzuzufügen, wie die aktuelle Temperatur oder den Wochentag.
 Das Aussehen des Textes ändern
Das Aussehen des Textes ändern
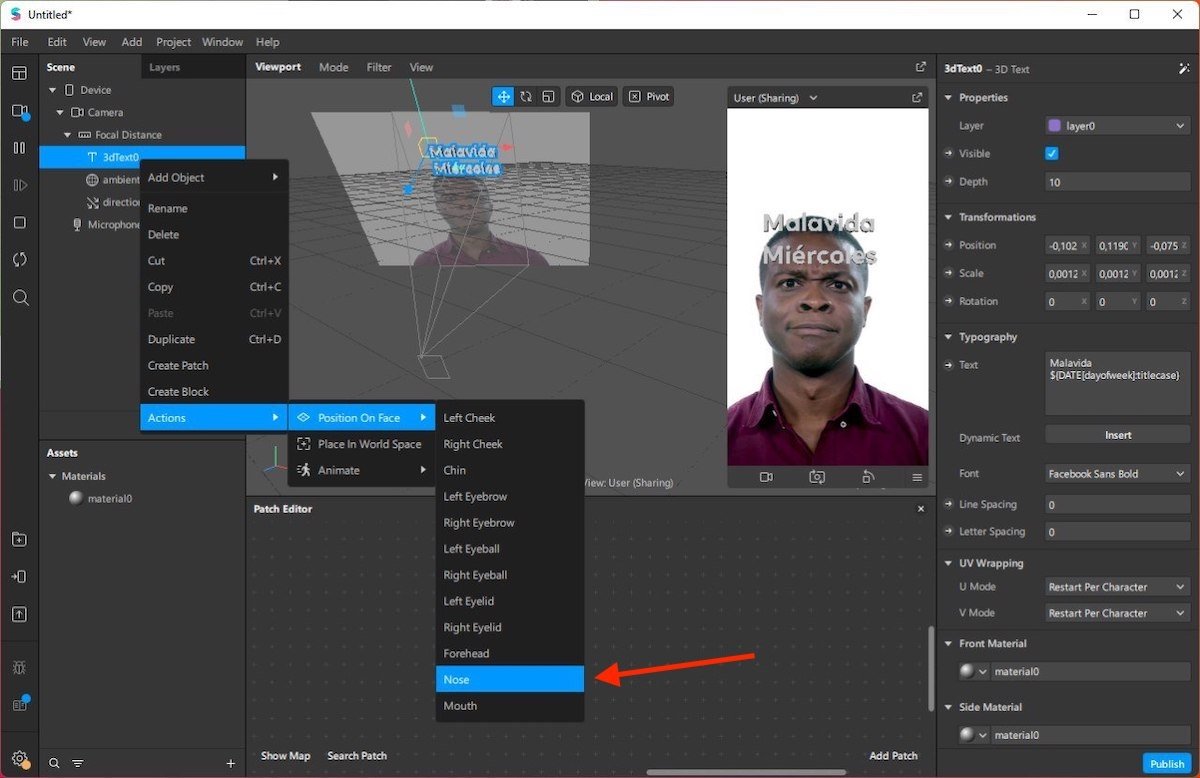
Du kannst nicht nur den Text anpassen, sondern ihn auch mit dem Gesicht des Nutzers verankern oder Aktionen hinzufügen. Wir entscheiden uns dafür, das Element auf der Nase der Person zu platzieren, indem wir das Kontextmenü öffnen, auf Actions zugreifen und die Option „Nase" oder Nos unter Position On Face (aufs Gesicht positionieren) auswählen.
 Platziere den Text auf der Nase des Nutzers
Platziere den Text auf der Nase des Nutzers
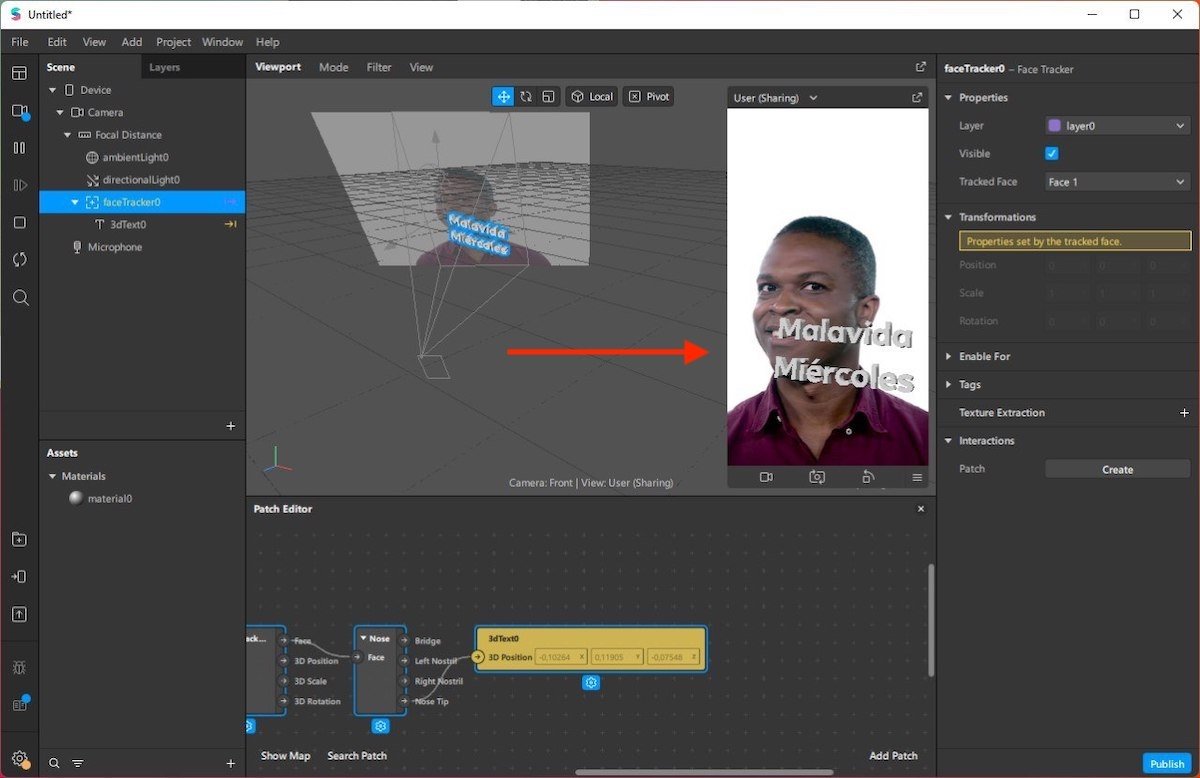
Ab diesem Zeitpunkt wird die Bewegung des Textes mit der Position der Nase des Nutzers koordiniert.
 Der Text bewegt sich mit dem Benutzer
Der Text bewegt sich mit dem Benutzer
Befolge die im vorherigen Abschnitt beschriebenen Schritte, um deinen Filter zu veröffentlichen, wenn du fertig bist. Wir empfehlen, dass du dir etwas Zeit nimmst, um dich mit den Optionen dieser Anwendung vertraut zu machen, damit du das Beste aus ihr herausholen kannst.
4. Exportiere deinen Instagram-Filter
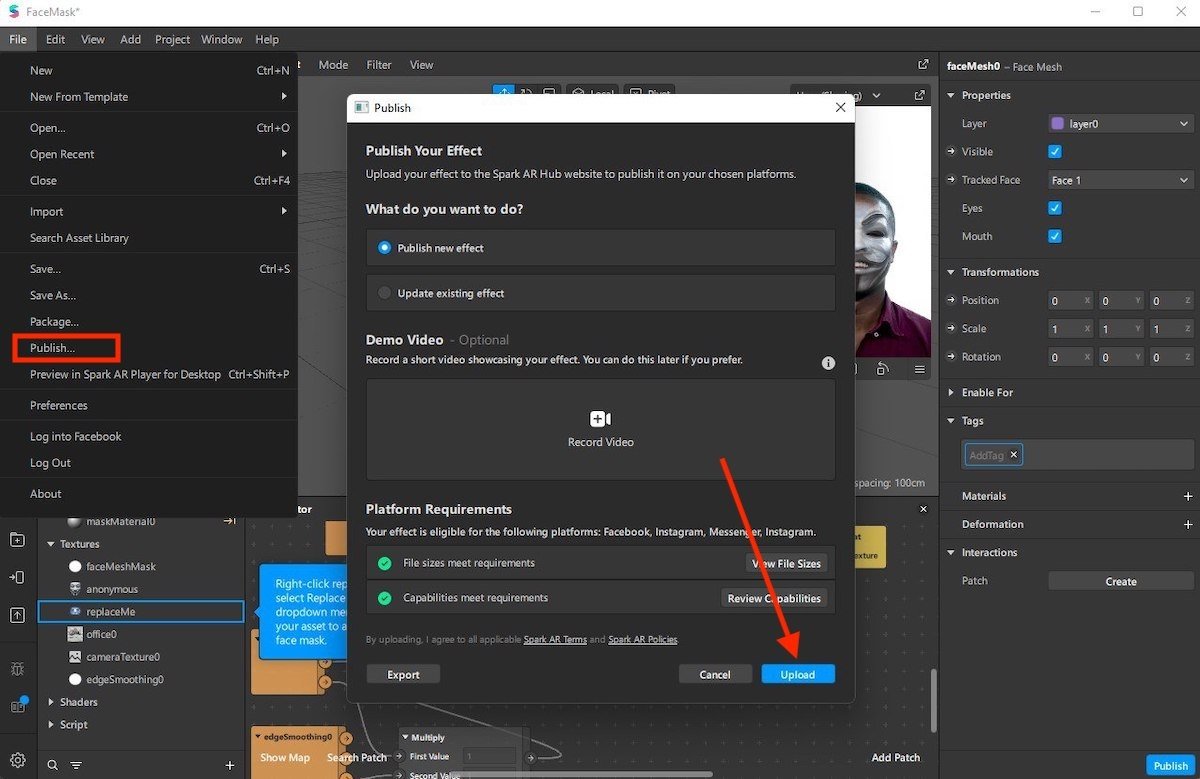
Wenn du fertig bist, gehst du auf File und klickst auf Publish. Im Pop-up-Fenster klickst du auf Upload.
 Veröffentliche das Projekt im Internet
Veröffentliche das Projekt im Internet
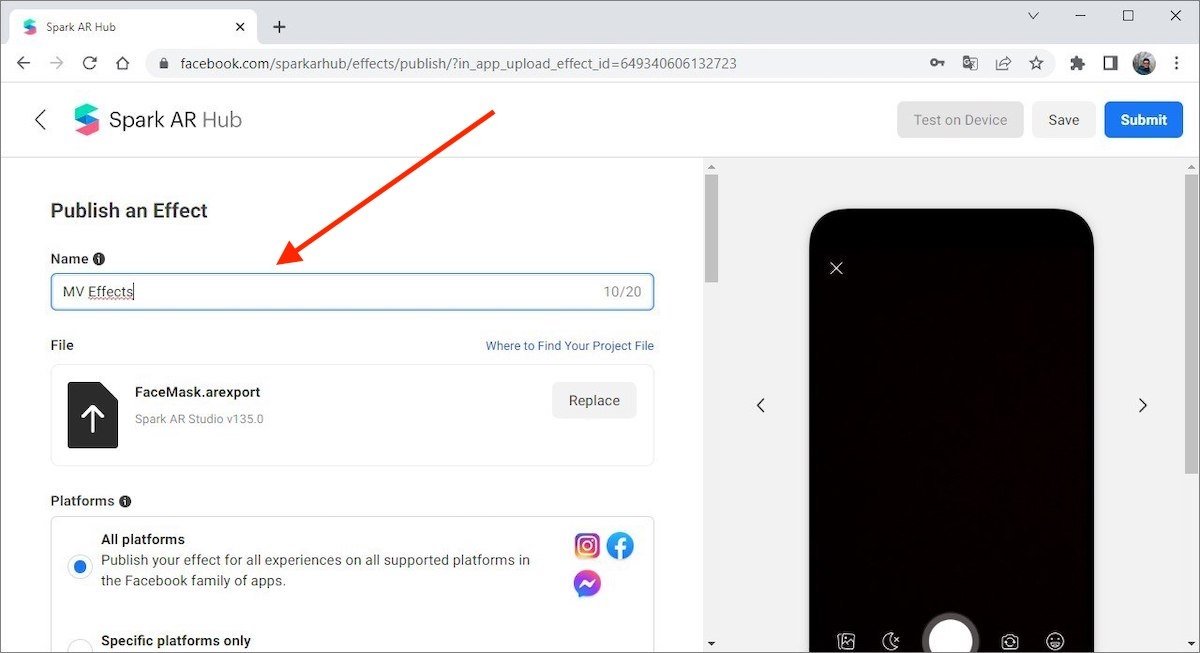
Jetzt wurde der Filter auf die Server von Facebook hochgeladen. Er ist jedoch noch nicht bereit für die Veröffentlichung. Im Browser wird Spark AR Hub angezeigt, das Filterveröffentlichungszentrum des Unternehmens. Dort musst du ihm einen Namen geben und auswählen, auf welchen Plattformen er verfügbar sein soll.
 Gib dem Filter einen Namen
Gib dem Filter einen Namen
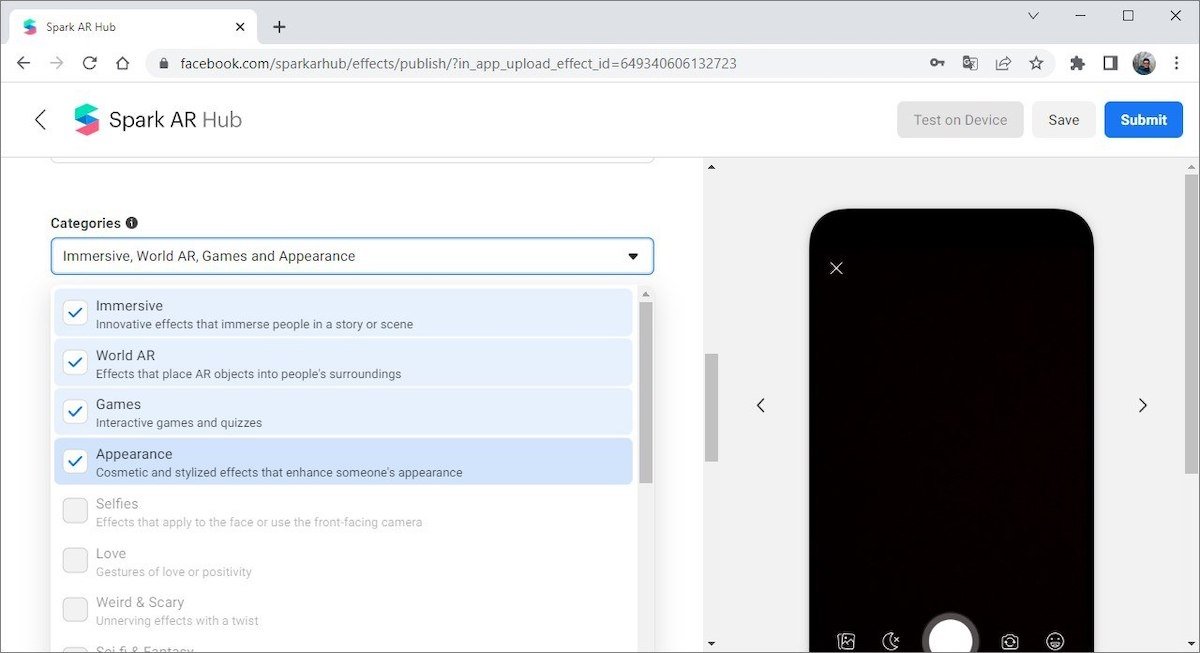
Ebenso musst du die Kategorien angeben, die mit dem Filter verbunden sind.
 Kategorien hinzufügen
Kategorien hinzufügen
Lade ein Symbol hoch, das den Filter darstellt. Du musst auch ein Beispielvideo hochladen, das es den Nutzern ermöglicht, den von dir erstellten Effekt in der Vorschau zu sehen. Diese muss die folgenden Anforderungen erfüllen:
- Es muss eine Darstellung der Verwendung des Filters sein und mit der Kamera von Instagram, Facebook oder Spark AR Studio aufgenommen worden sein.
- Er darf nicht bearbeitet werden.
- Er muss im Hochformat aufgenommen werden.
- Er darf nicht länger als 15 Sekunden sein.
- Die Größe darf 32 MB nicht überschreiten.
- Hochgeladen im MOV-, MP4- oder WEBM-Dateiformat.
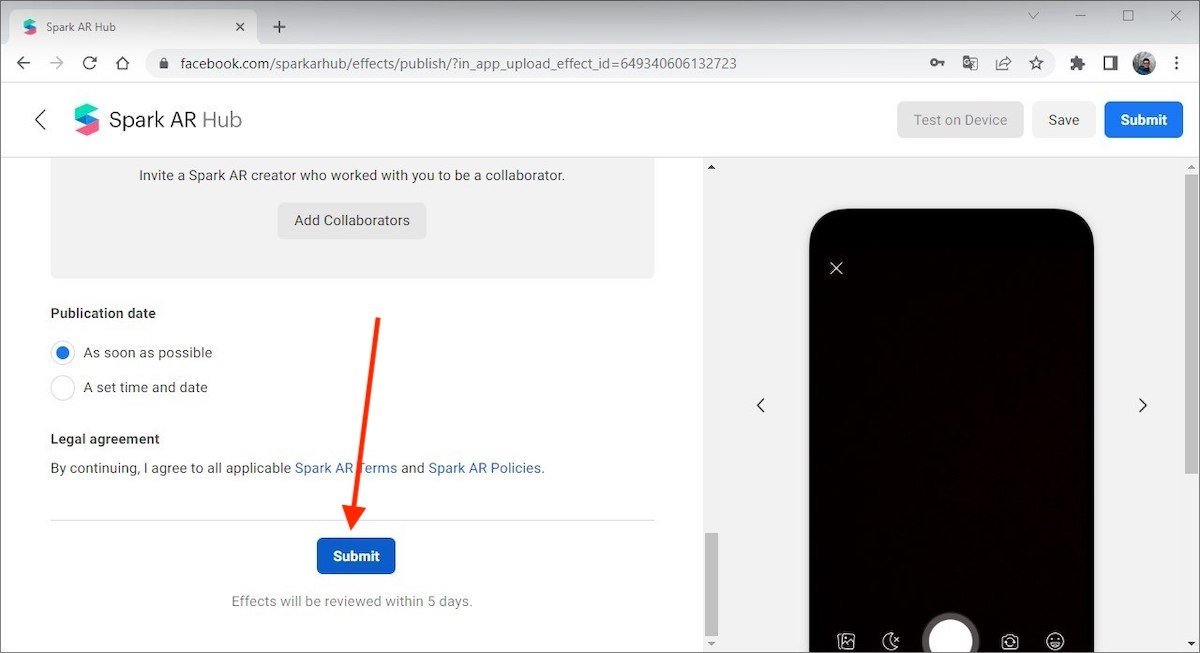
Wenn alles fertig ist, klicke unten auf der Seite auf die Schaltfläche Submit .
 Reiche den Effekt zur Veröffentlichung ein
Reiche den Effekt zur Veröffentlichung ein
Facebook-Moderatoren prüfen das Projekt und wenn es mit den Richtlinien von Instagram übereinstimmt, wird es in maximal fünf Tagen veröffentlicht.
5. Poste deinen Filter auf Instagram Stories
Jetzt musst du deinen neuen Filter nur noch testen, indem du ihn in einer deiner Instagram-Stories postest und ihn mit all deinen Freunden, Bekannten und Followern teilst. Sobald dein Filter akzeptiert wurde, musst du ihn nur noch in der Filterbibliothek von Instagram suchen. Du kannst ihn bei der Aufnahme von Videos, in Speichervideos, in Reels, Bumerangs, Fotos... anwenden. Die Möglichkeiten sind endlos!
Wie du deinen eigenen Instagram-Filter machst, Schritt für Schritt
- Spark AR Studio herunterladen und installieren
- Erstelle ein neues Projekt unter Verwendung der Vorlagen
- Oder erstelle ein leeres Projekt
- Exportiere deinen Instagram-Filter und lade ihn auf Inetrnet hoch, damit Meta ihn überprüfen kann
- Poste den Filter in deinen Stories und teile ihn mit deinen Followern



